お洒落なグラデーションが300種類以上も紹介されている『uiGradients』というWebサイトが便利すぎる

以前『CSS Gradient』というグラデーション作成のためのツールを紹介しましたが、グラデーションのに使う色選びってめちゃくちゃセンスが問われるんですよね…そこで紹介したいのがこの『uiGradients』というWebサイト。
現時点で334種類ものグラデーションパターンが登録されているため、ここを眺めていればきっとお気に入りの配色パターンが見つかるはず。
目次
uiGradients
上記リンクからアクセスすると、まず登録されているグラデーションの中からランダムに1つが表示されます。
それでは使い方を紹介します。
uiGradientsの使い方
特に難しいことはありませんが、ザックリと各ボタンの解説を載せておきます。

角度変更まで出来るのはナイスですね。あと、CSS用のスタイルはベンダープレフィックス付きで出力されるんですが、今はもうほぼ全てのブラウザがグラデーションの表示に対応しているので省略して貼り付けてもOKです。
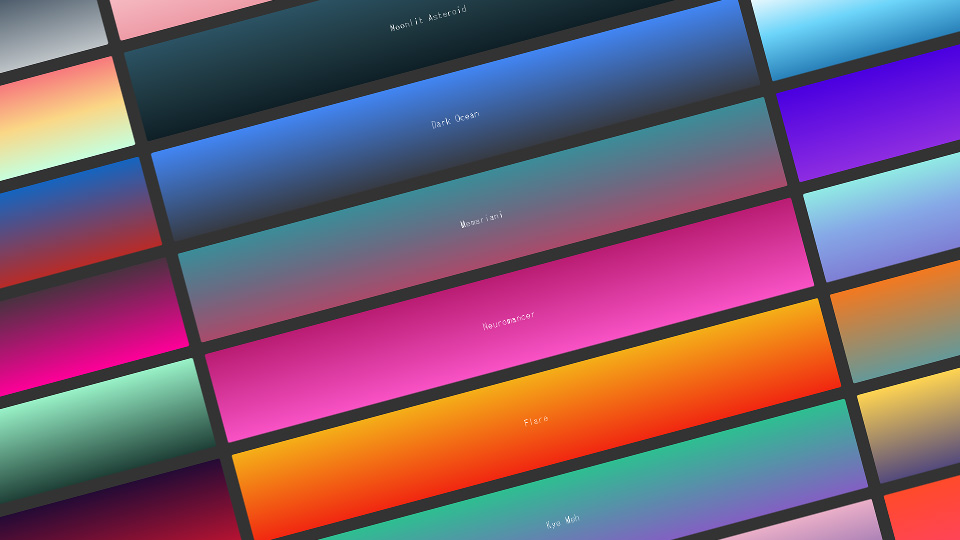
とりあえず左上の「Show all gradients」を押してみましょう。

こんな感じで、一覧表示すると登録されている全てのグラデーションが表示されます。
また、上部のパネルから色を選ぶとその色の雰囲気を持ったグラデーションに絞り込むことも可能なので、配色のイメージが固まっているならここから選択しておきましょう。
以上、『uiGradients』の紹介でした。このサイトで配色のイメージを掴んで、あとは自分好みにアレンジしてWebサイトに落とし込む…という流れにすれば、配色に悩む時間がかなり短縮されそうですね。