
【CSS】PCとスマホで改行位置を調整する方法を2種類紹介します

【速報】手抜きコーダーぼく、色指定にhsla()を使うとめちゃくちゃ楽なことに気付いてしまう
2000種類以上の高品質なアイコンを無料でダウンロードできる神サイト『Remix Icon』

「position:absolute」と「transform:translate()」を使った中央寄せの落とし穴

CSSのみでボーダーに綺麗なグラデーションを掛ける方法+α

【CSS】transitionで使えるtiming-functionまとめ+cubic-bezierの設定例も紹介

【CSS】Flexアイテムを左右いっぱいに広げつつ、数が足りないときは左寄せにする方法

マウスホバーで画像を分割させるアニメーションをCSSだけで作る方法

【CSS】文字にinstagramのロゴような色収差(色ズレ)エフェクトを掛ける方法

【CSS】ハンバーガーメニューに使えそうなボタンのアニメーションを4つ作っておいた

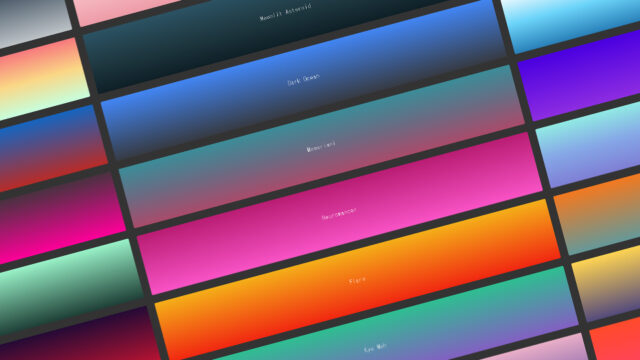
お洒落なグラデーションが300種類以上も紹介されている『uiGradients』というWebサイトが便利すぎる