
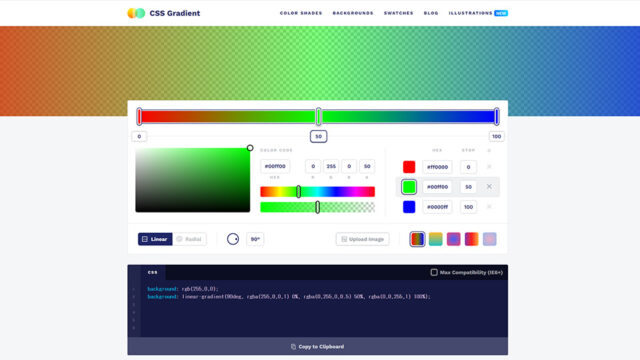
CSSのグラデーションを簡単に作成できるWebサービス『CSS Gradient』が便利すぎる

CSSだけでスパイファミリーのアーニャちゃんを作ってみた

【CSS】ブログ記事の見出しで使えそうなスタイル一覧作っといた

CSSのみでアスペクト比を固定する「aspect-ratio」の使い方

【CSS】親要素をはみ出して子要素の背景を画面端まで広げる方法

ページ読み込み時のフェードイン効果をCSSだけで実装する方法

jQueryを使ってテキストをクリップボードにコピーするボタンを作成する方法

jQueryを使った世界一シンプルなアコーディオンの作り方
